
ブログタイトルに背景画像を設定すると、めちゃくちゃ残念なデザインになってしまいます。
カスタマイズすればなんとかなるだろうけど、よくわかんないし、めんどくさいからもういいや…って、あきらめた経験はありませんか。
そんな残念感を解消するため、ブログタイトルに背景画像を設定するだけでいい感じに表示するcssを、はてなブログテーマ「fade」「stripes」へ追加しました。
ぜひお試しください。
※ はてなブログは、わりと強めのキャッシュが残ります (=最新のcssが反映されるのに時間がかかる)。テーマを再インストールいただくと、最新cssが即座に反映されます。
デザイン
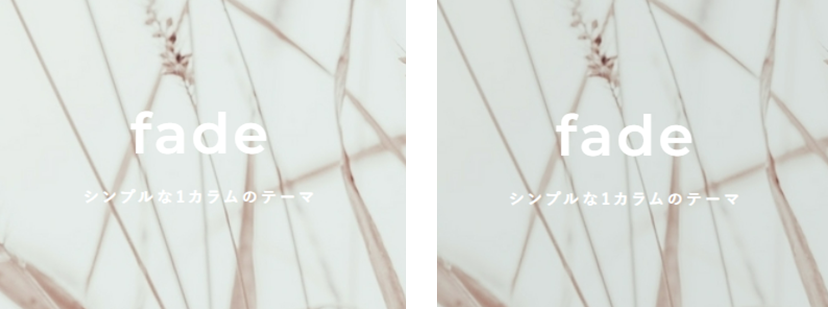
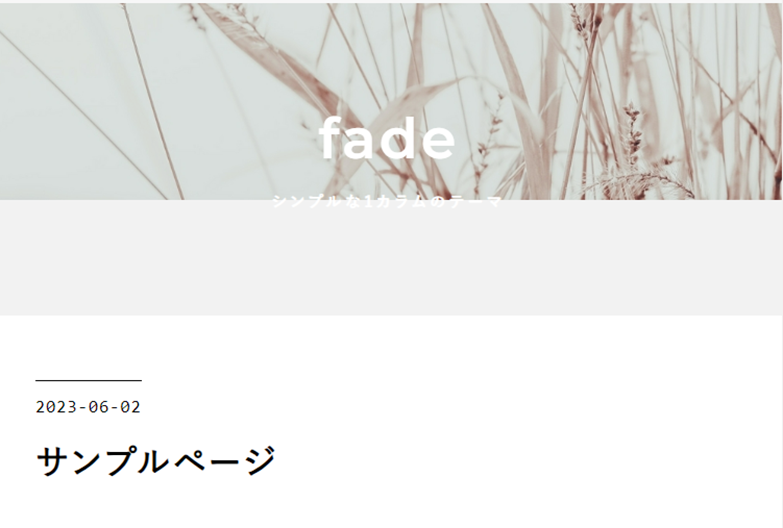
fade
ビフォー。

アフター。

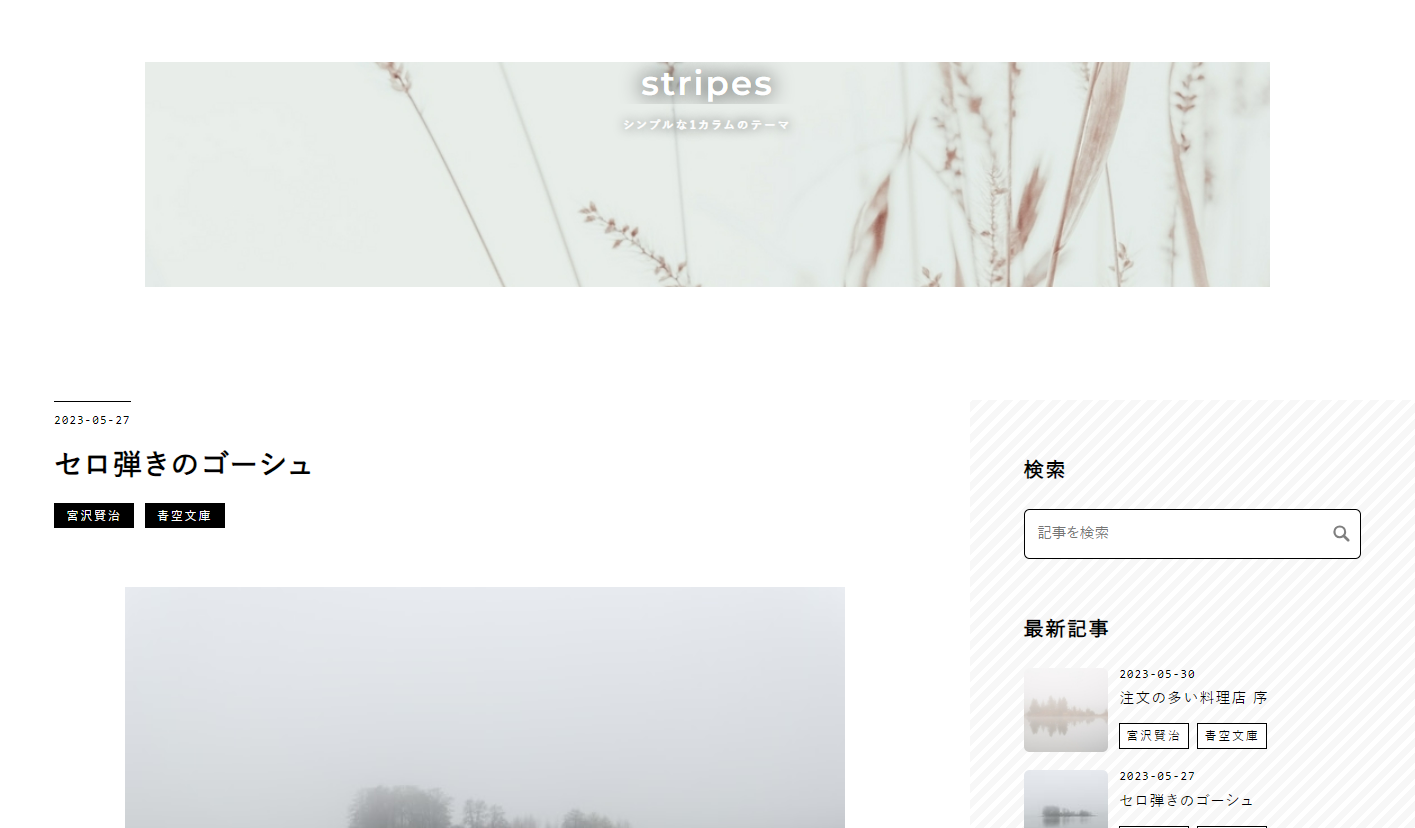
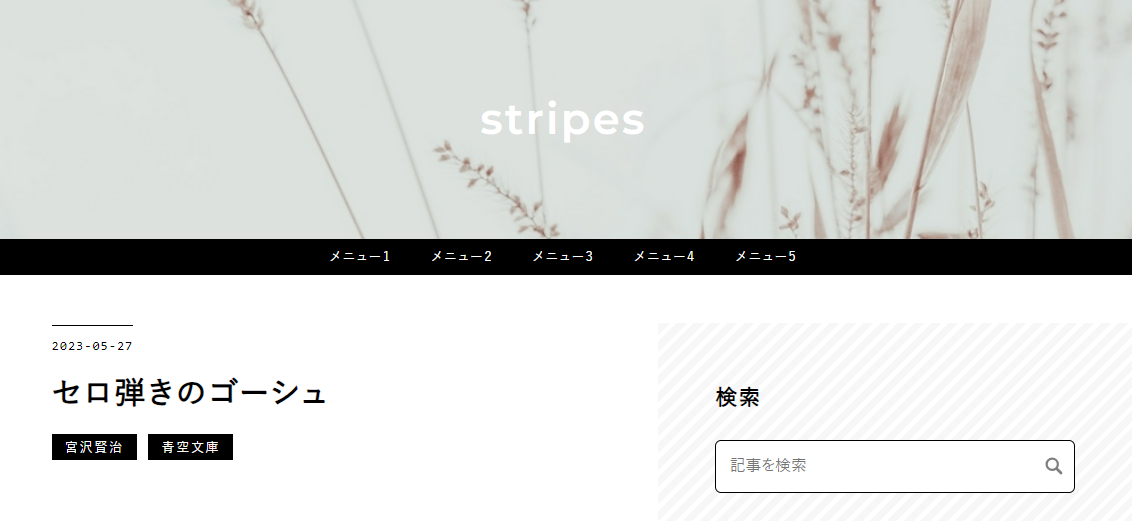
stripes
ビフォー。

アフター。


背景画像の設定手順
管理画面 > デザイン > カスタマイズ (スパナのアイコン) > ヘッダ
「ファイルを選択」から画像をアップします。

カスタマイズ
いずれのカスタマイズも、管理画面 > デザイン > カスタマイズ (スパナのアイコン) > 「デザインcss」に投入してください。
文字色の変更

.header-image-enable #blog-title #title a, .header-image-enable #blog-title #blog-description { color: #000; // 任意の文字色 }
左寄せに変更

.header-image-enable #blog-title #blog-title-content { left: 5%; text-align: left; -webkit-transform: translate(0, -50%); transform: translate(0, -50%); }
文字サイズの変更
#blog-title #title a { font-size: 36px; // 文字サイズ }
高さの変更
背景画像の高さを広くしたい/狭くしたい場合は、以下のcssを修正ください。
.header-image-enable #blog-title #blog-title-inner { padding-bottom: 180px; // スマホの高さ } @media (min-width: 961px){ .header-image-enable #blog-title #blog-title-inner { padding-bottom: 22%; // PCの高さ } }
画像に重ねる色の変更
ブログタイトルをはっきり見せるために、画像の上にごくごく薄い黒を重ねています。

画像によっては、もう少し濃くしたほうがよい場合があります。以下のcssを調整してください。
.header-image-enable #blog-title #blog-title-inner::after { background-color: rgba(0,0,0,.05); }
「.05」の数値を大きくするほど濃くなります。
ちなみに「0,0,0」はカラーコード。「255,255,255」にすると薄い白が重なります。
逆に、「色を重ねたくない」という方は以下のcssになります。
.header-image-enable #blog-title #blog-title-inner::after { background-color: transparent; }
タイトルに枠をつける

細い枠と、すりガラスのような効果をつけるcssです。
.header-image-enable #blog-title #blog-title-content { border: 1px solid #fff; padding: 1em 2em; backdrop-filter: blur(3px); }
画像の位置調整 (スマホのみ)
背景画像の位置設定によっては、スマホ側で画像が切れてしまう可能性があります。

これを防ぐため、スマホ側のみ強制的に画像を「中央表示」としました。
「それだと困る」という方は、以下cssの「50%」を調整ください。
@media(max-width: 960px) { .header-image-enable #blog-title #blog-title-inner { background-position:center 50% !important; } }
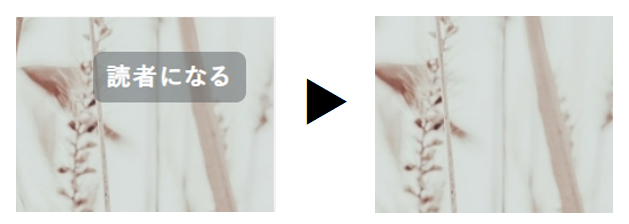
[おまけ]「読者になる」ボタンの非表示

ブログタイトルエリアに表示されている「読者になる」ボタンを非表示にするcssはこちら。
.blog-controlls { display: none; }
不具合があればご連絡ください
できるだけかんたんに、いい感じに見えるようテーマを制作しています。が、想定外の表示になることが、ごくたまにあります。
カスタマイズcssが間違っている、あるいは「この表示はつらい…」と思ったら、メールフォームよりご相談ください。