12/1にブログのデザインをリニューアルいたしました。
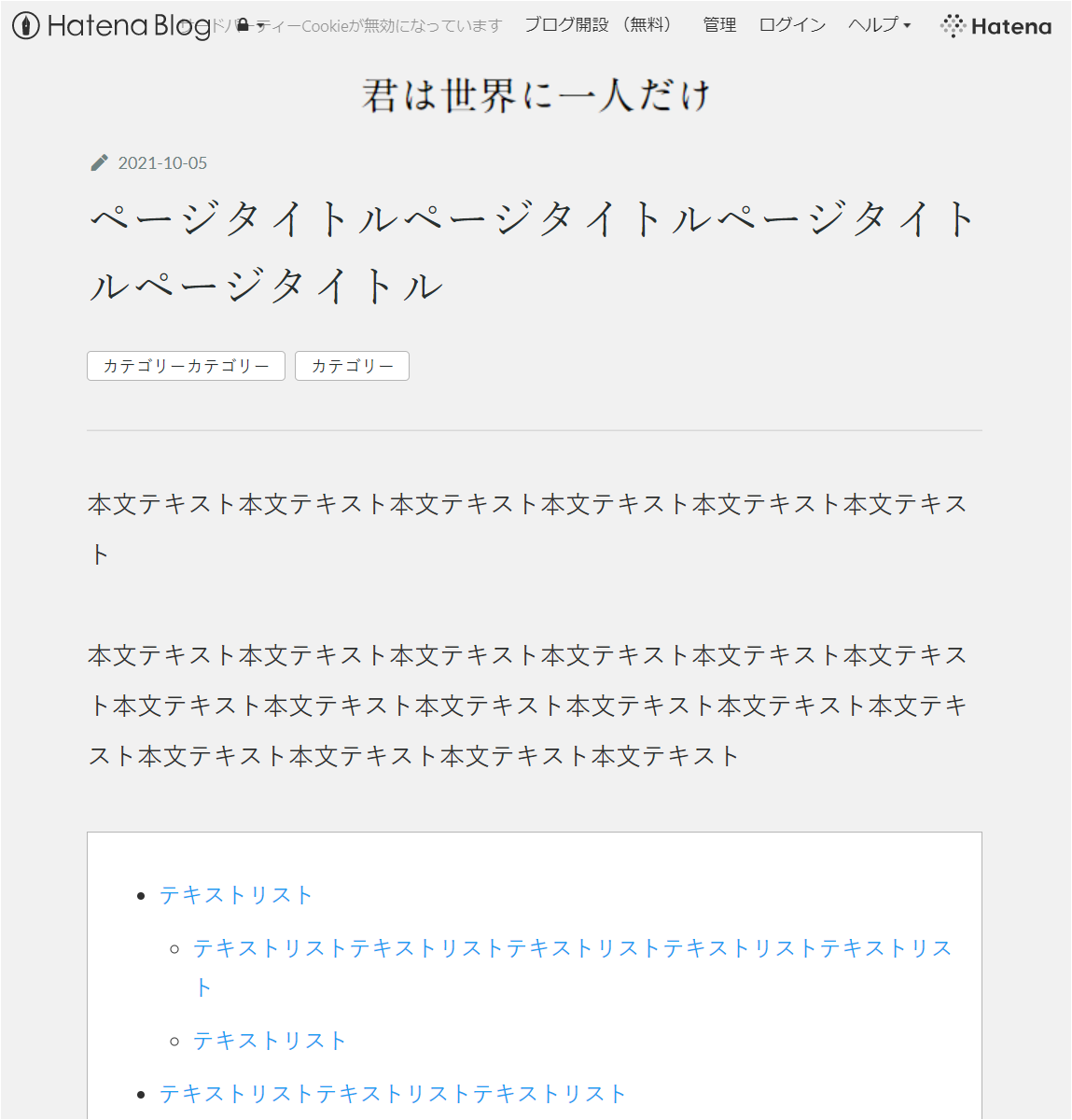
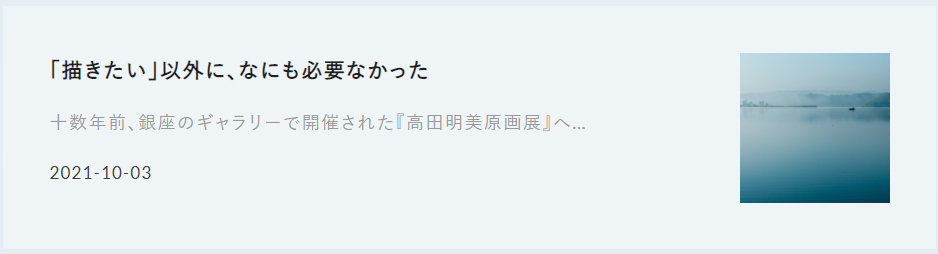
▼Before

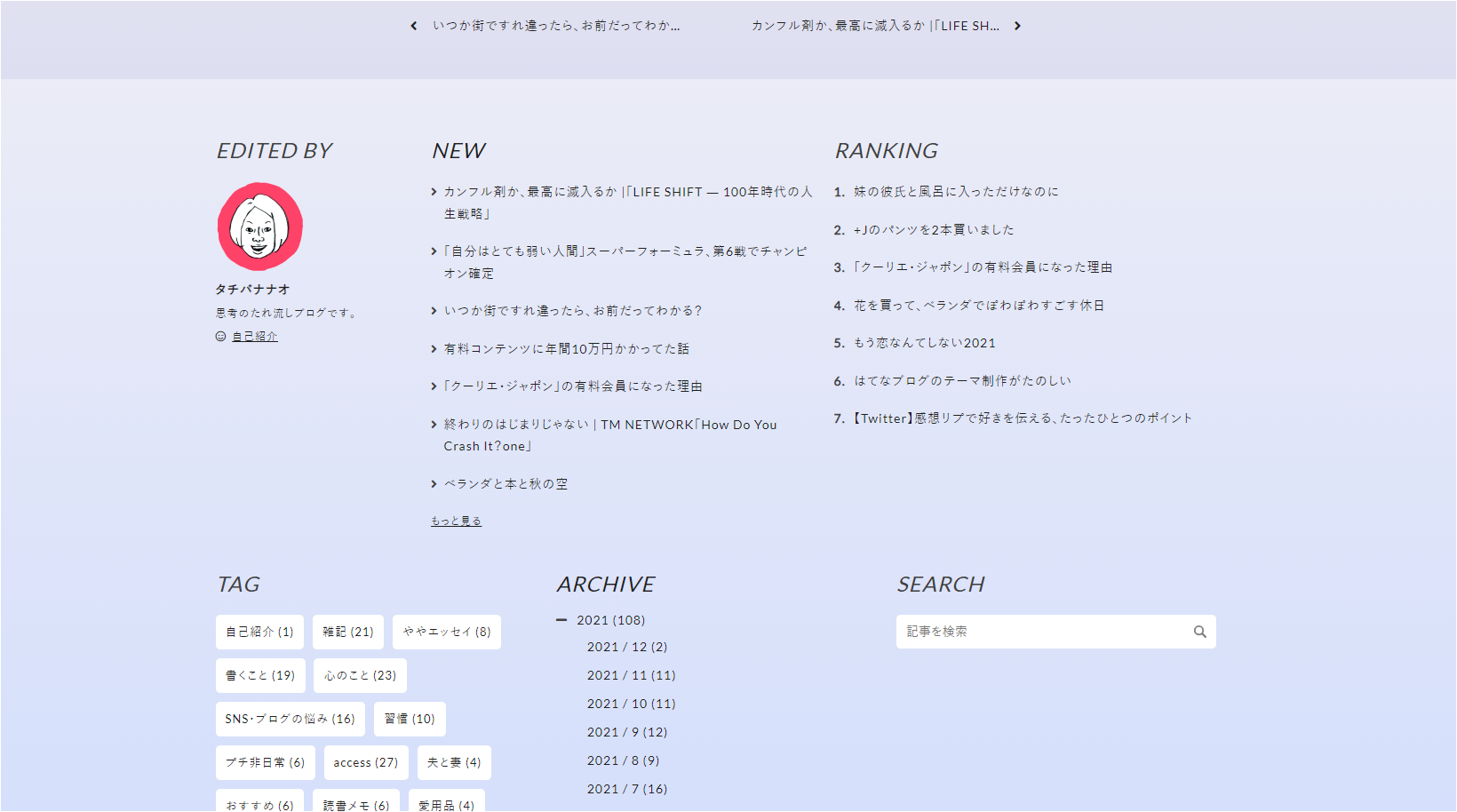
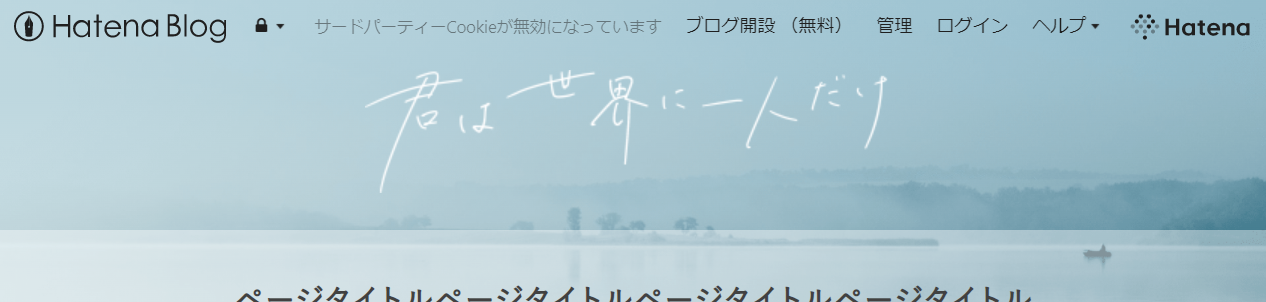
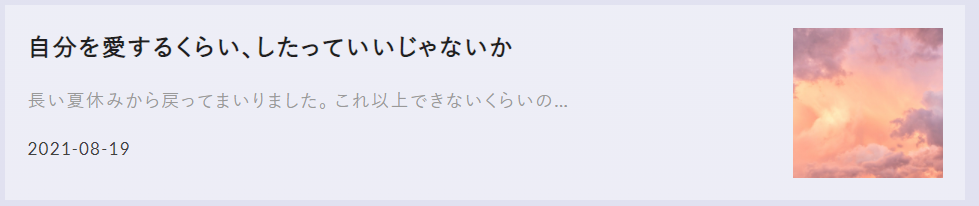
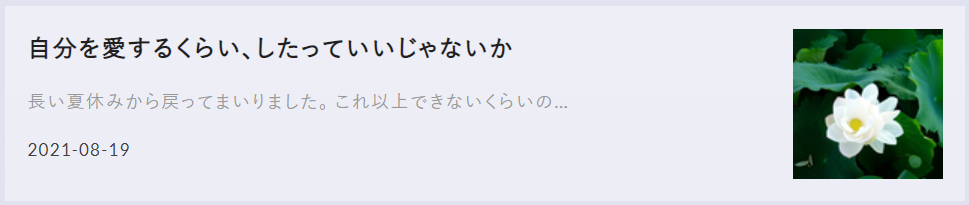
▼After

読んでくださるのは女性のかたが多いため、デザインをすこしフェミニン方向にしてみました。
リニューアルのポイント
ポイントは手書きのロゴと、グラデーション背景です。
手書きロゴ

手書きロゴは「ココナラ」で依頼しました。
相談を重ねて、とってもすてきな文字に仕上げていただきました!
変えてみて、はじめてわかるロゴの重要性。
めちゃくちゃお気に入りです。
グラデーション
シンプルなデザインが好きです。
でもシンプルすぎるのも、このごろ飽きてしまって。一色シンプルよりも、いまはグラデーションに心惹かれるのでございます。
そのようなわけで、背景色をグラデーションにしました。
上のほうは青っぽく、下にいくほど淡いピンク~紫になっていきます。
夕暮れ前の、東の空っぽい感じ。
こだわりポイント
ここはちょっとばかしこだわったぞ、というポイントを紹介します。
- IE11は無視してます。ベンダープレフィックスが効かなくて、途中で匙を投げちゃった。
- 無料版ブログのTipsになります。有料版はまた違うかも?
ページタイトルとフッターを全幅に (PCのみ)
ページタイトルとフッターを「全幅」にしました。


どちらもコンテンツ幅に固定されるパターンが多い気がしたので、逆をいってみました。
ついでにブログのてっぺんから背景画像が当たるようにしたら、ページ全体に統一感が出たような気がします。

記事下の「関連記事一覧」をグリッドレイアウトに
関連記事をグリッドレイアウトで組みました。

グリッドレイアウトの強みは、PCとスマホでレイアウトをダイナミックに変えられること。
とはいえPCとスマホでレイアウトを変えているわけではございません。
わざわざそんなので作りたくないんですけれども、HTMLの構造上、こうするしかなく……。
floatは使いたくないから、gridで組みました。
そしてアイキャッチがない場合は、ダミー画像を見せるようにしました。
▼アイキャッチなし=ダミー画像


具体的には、アイキャッチがくる位置に、親の疑似要素で背景画像を敷いてます。
なお、1枚目から5枚目まで、違う画像を指定しています。
jsでランダムに表示させてもいいかもしれませんね。
目次に見出しを追加
はてな側で自動生成される「目次」に、見出しを追加しました。

親の疑似要素で表示させています (beforeにアイコン、afterにテキストの力技)。
見出しがあると目次感がアップします!
前後記事へのリンク表示を逆に
はてなブログって、ページャー (前後記事へのリンク) が、一覧ページとエントリーページとで表示が逆なんですよね。
一覧 … ネクストページが「右」
エントリー … ネクストページが「左」
HTMLの表示順が逆なので、こちらでは手出しできません。
なのでエントリーページのページャー親要素にflexに指定して、子要素を逆表示させました。
▼Before

▼After

アイコンをFont Awesomeに
アイコンはすべて「Font Awesome」というWebフォントアイコンにしてます。
Font Awesomeは以前から使っていたんですけれど、リニューアルで全体的に変えました。
手軽にかわいいアイコンが使えるので、ぜひ。
ページをふわっと表示
bodyにグラデーションかけてるから、一瞬ぐちゃっとなるんですよね。
それを解消するためにふわっとさせてみました。
body {
animation: fadeIn 1.75s ease 0s 1 normal;
-webkit-animation: fadeIn 1.75s ease 0s 1 normal;
}
@keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
@-webkit-keyframes fadeIn {
0% { opacity: 0; }
100% { opacity: 1; }
}
↑これだけでふわっと表示させられます。
これからテーマ制作される方へ
- テーマ制作は「cssのカスタマイズオンリー」で、HTMLそのものは改修できません (有料版はできるのかな?)。
- デフォルトのHTMLにはviewport指定がない (!) ため、レスポンシブの場合は追加をお忘れなきようご注意ください。
- scssで作業されることをおすすめします (cssより3倍速く書けます)。
謝辞
スマホを持っていないため、実機の表示確認ができないまま、不安な公開となりました。
公開後、Twitterで「不具合があったら教えてほしい」と呼びかけたところ、「表示がPCになっているのではないか」とお知らせいただきました。
ご連絡を頂戴しなければ、永久に気づけなかったと思います。
また、正常表示のフィードバックもいただけたことで、公開後の不安が解消されました。
ちゃみさん (@chammy_axs)、アクアマリンさん (@marchharefoyfoy)、いっちぃさん (@itchy0629)、sonoraさん(@sonora_o) には心よりお礼を申し上げます。
ありがとうございました!