シンプルな1カラムのテーマ「fade」を、はてなテーマストアに公開しました。

※ サンプルサイトはございません。
ポイント
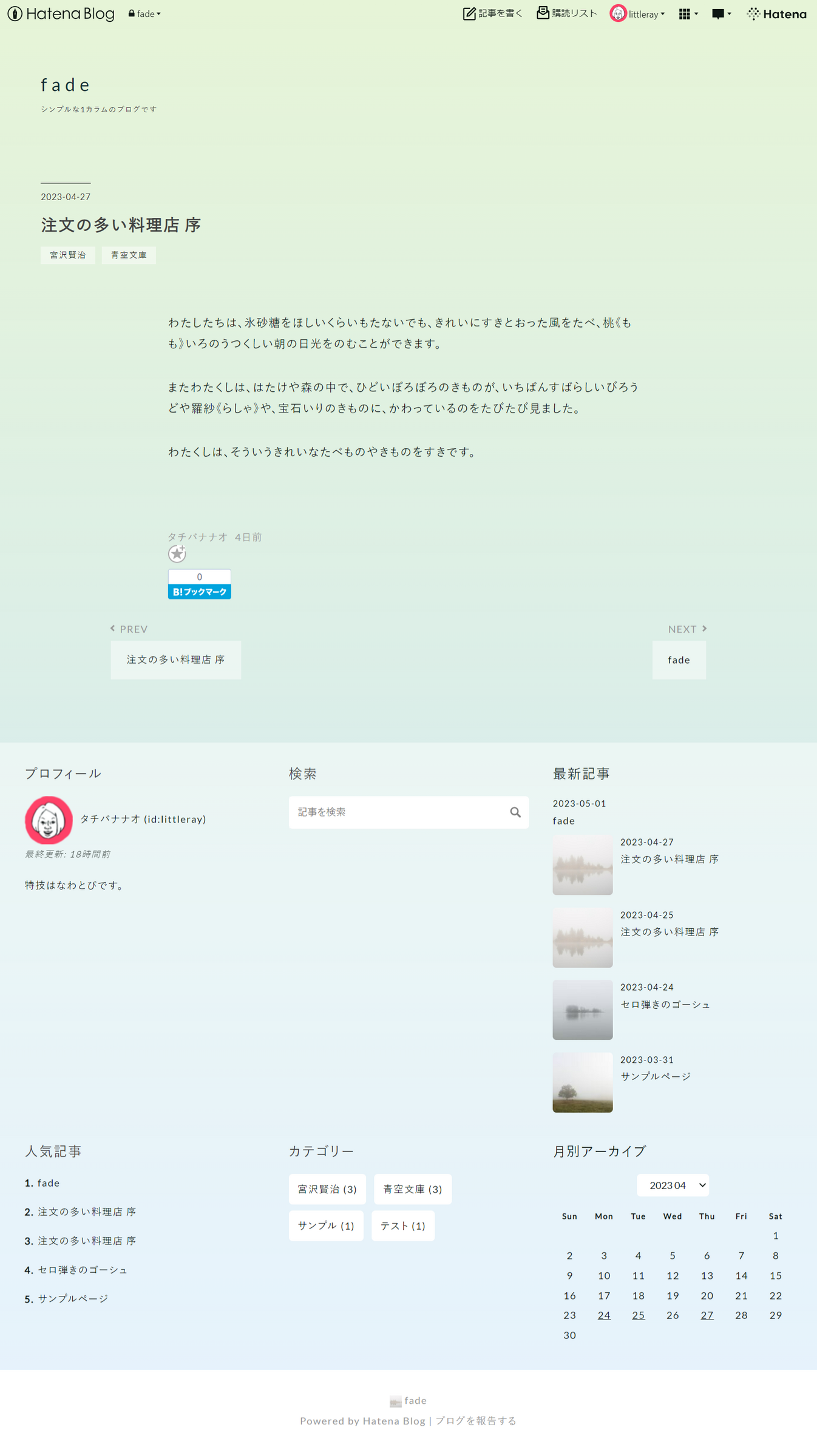
ほんのりグラデーション
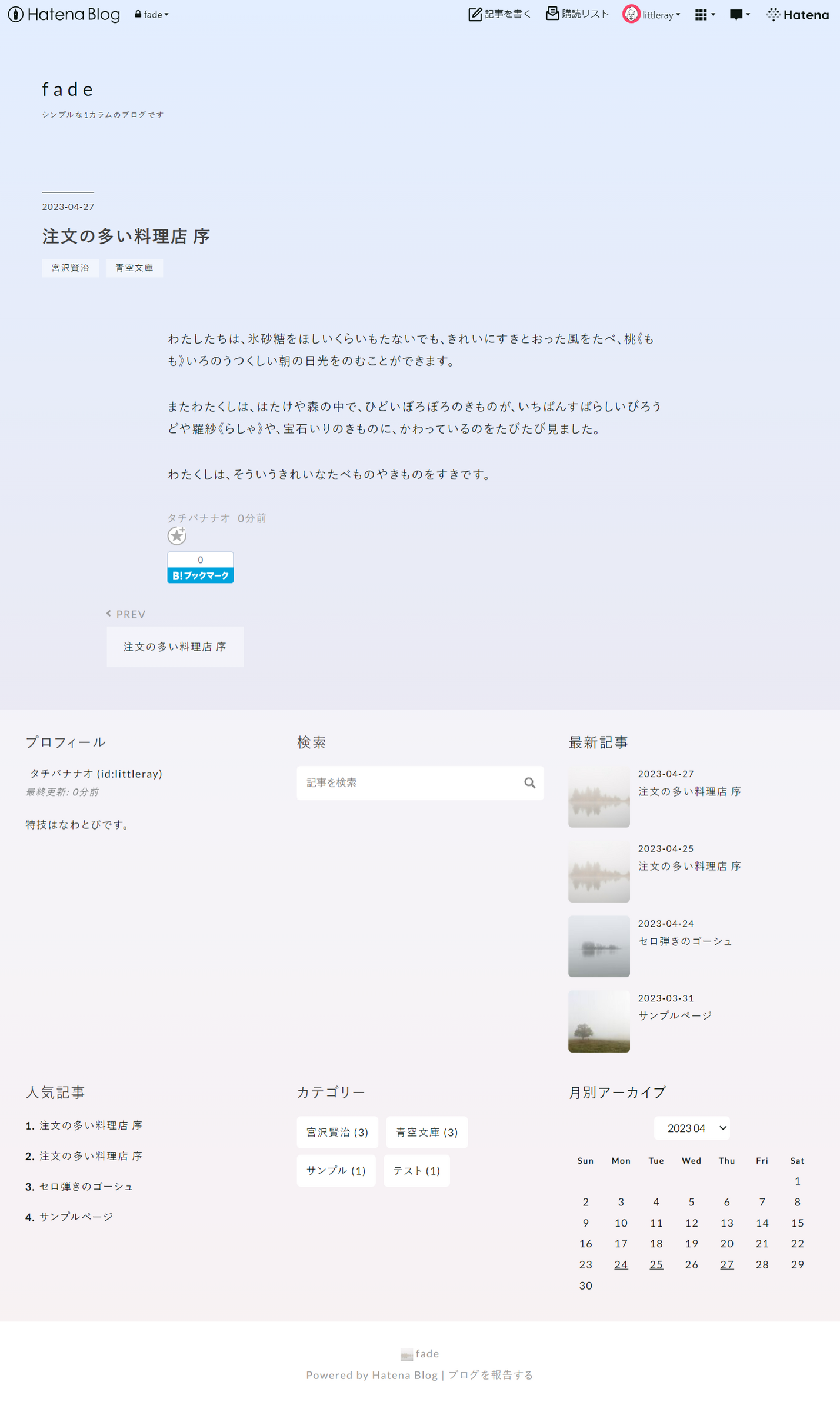
背景にほんのりグラデーションをかけています。
白背景は飽きた、でもトーンつよめなのもやだという、そう、そんなあなたにおすすめです。
シンプル (だけど、シンプルすぎない)
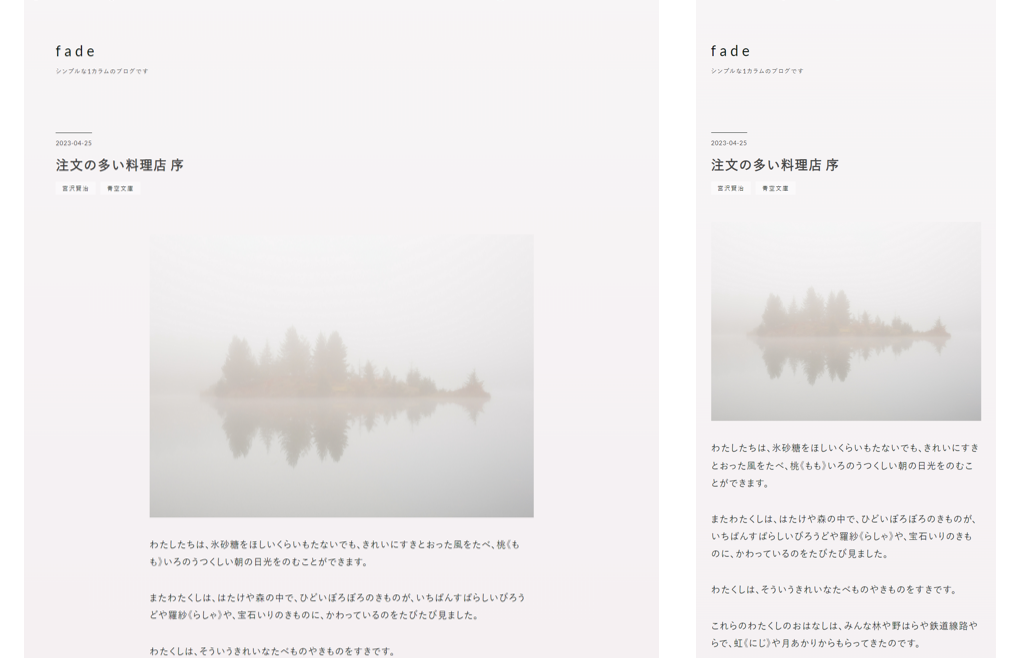
装飾のほとんどない、「読む」に集中できるシンプルな1カラムのテーマです。
とはいえシンプルに振りすぎてもおらず、グラデーションを利用してフッターがストライプになるなどのデザイン性も付与しております。

レスポンシブ対応
「fade」はレスポンシブ対応*1 済みです。
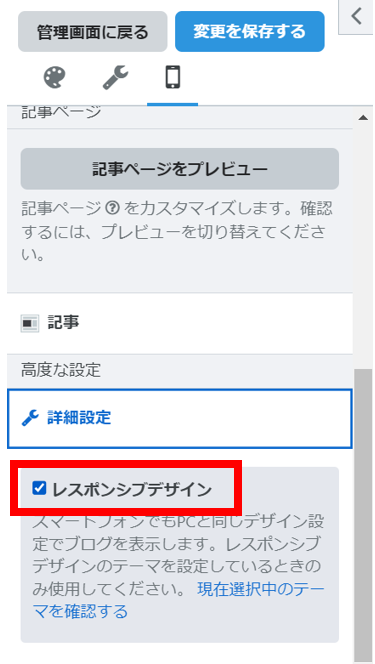
テーマをご利用いただく際には、デザイン > スマートフォン > 詳細設定 >「レスポンシブデザイン」にチェックを入れてください。

グラデーション例
背景のグラデーションを変えるだけで、かんたんに雰囲気を変えることができます。
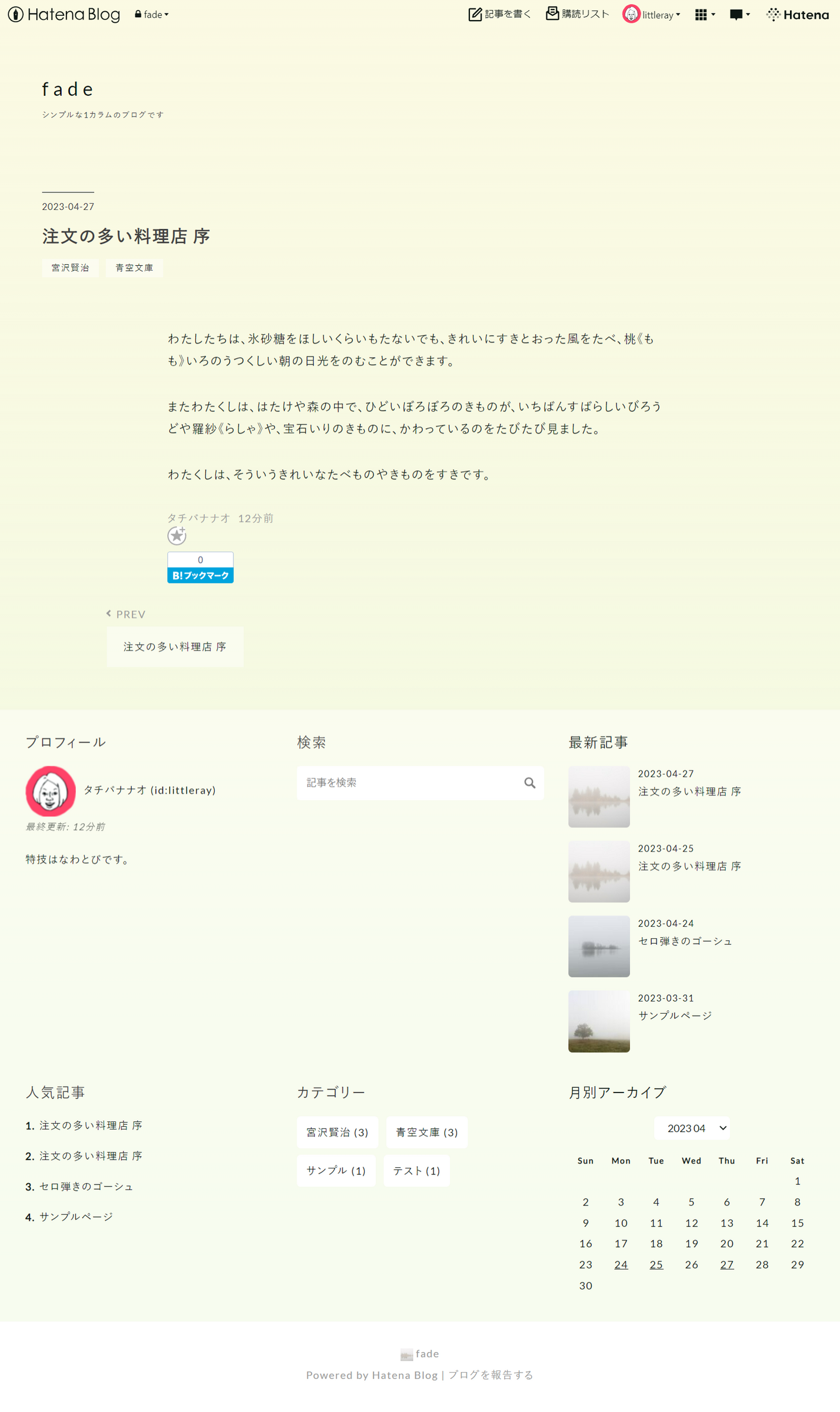
青~ピンク

▼css
body { background-image: linear-gradient(to top, #f3e7e9 0%, #e3eeff 99%, #e3eeff 100%); }
黄~きみどり

▼css
body { background-image: linear-gradient(to bottom, rgba(225, 245, 196, .325) 0%, rgba(237, 229, 116, .275) 100%); }
きみどり~水色

▼css
body { background: linear-gradient(to top, rgba(100,179,244,.3), rgba(194,229,156,.4)); }
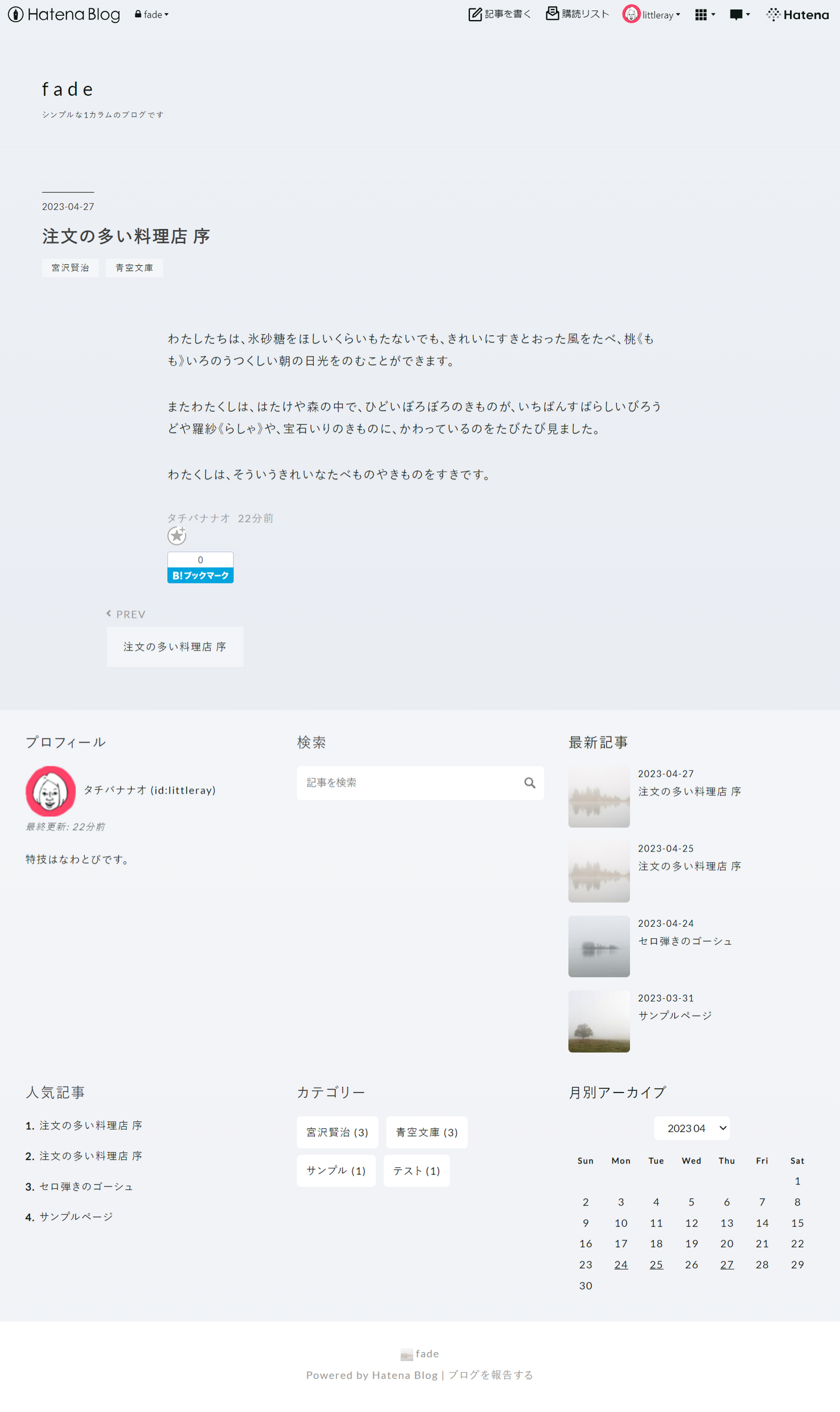
グレー系

▼css
body { background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%); }
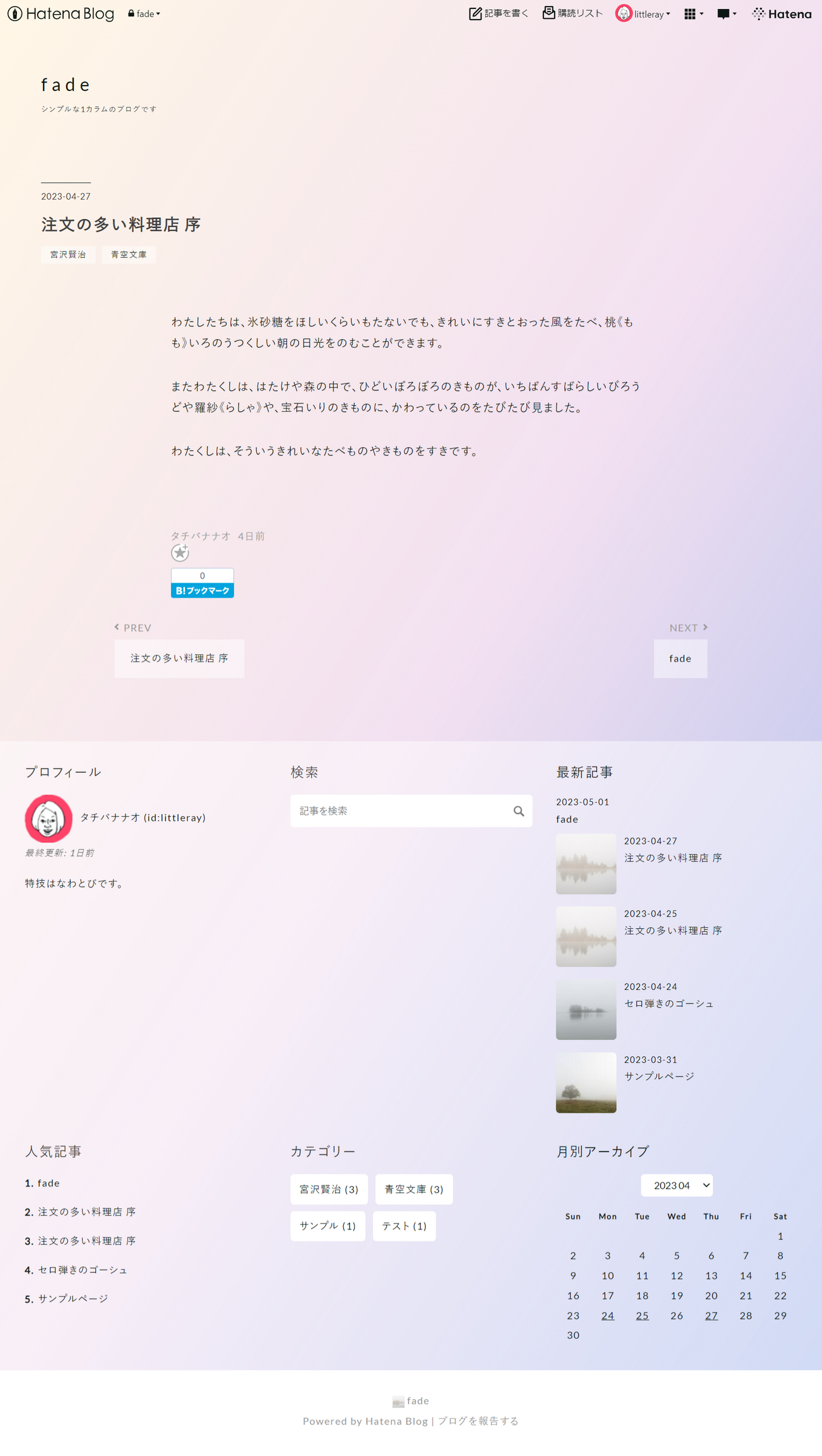
多色使い
2色以上をまぜることもできます。グラデーションをななめにしてもかわいいですね。

▼css
body { background-image: linear-gradient(-58.2deg,rgba(40,91,212,.43) -3%, rgba(171,53,163,.15) 49.3%, rgba(255,204,112,.17) 97.7%); }
css追記の手順
cssの追記はむずしくありません。これまで一度もやったことがない、という方もぜひ、トライしてみてください。
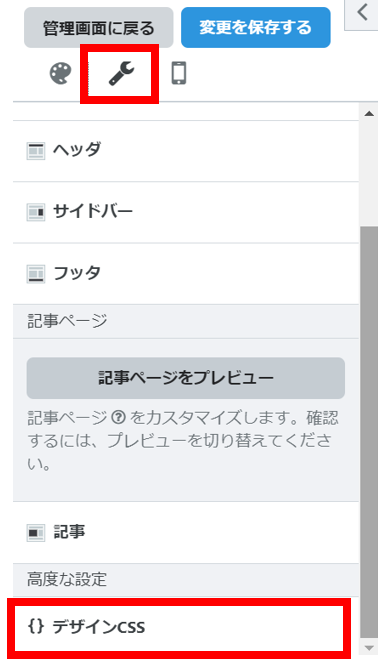
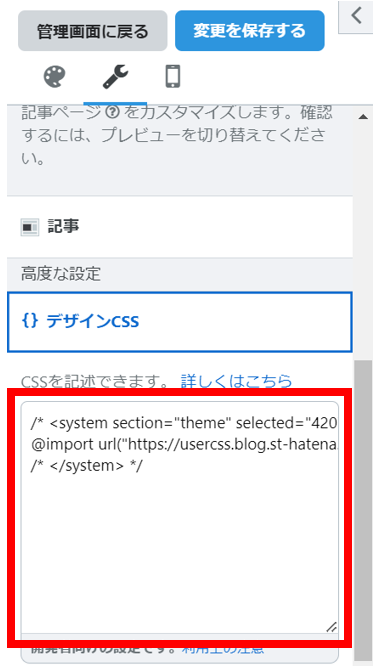
1. 管理画面の「デザインcss」をクリック
デザイン > カスタマイズ (スパナのアイコン) > 「デザインcss」をクリック

2. css投入フォームをクリック

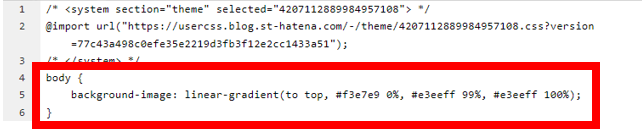
3. グラデ用のcssを末尾に投入
たとえばグレー系にする場合は、以下のcssをまるっとコピペしてください。
body { background-image: linear-gradient(to top, #e6e9f0 0%, #eef1f5 100%); }

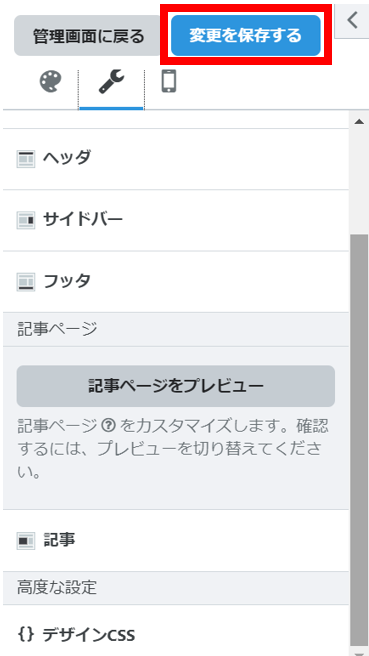
4. 「変更を保存する」をクリック

かわいいグラデーションの見つけかた
これで背景の改修手順はばっちりですね。あとはかわいいグラデーションを見つけるだけ!
グラデーションをいちから作ることもできますが、「CSSグラデーションジェネレーター」を使えば、かわいいグラデーションをたくさん見つけられますよ。
ポイントとしては、「できるだけ薄めの色」を選ぶこと。「ちょっと薄い」くらいの色あいだと、わりに濃く出ます。
uiGradientsからcssコードをコピーする方法
uiGradients からcssのコードをコピーする手順をご紹介します。
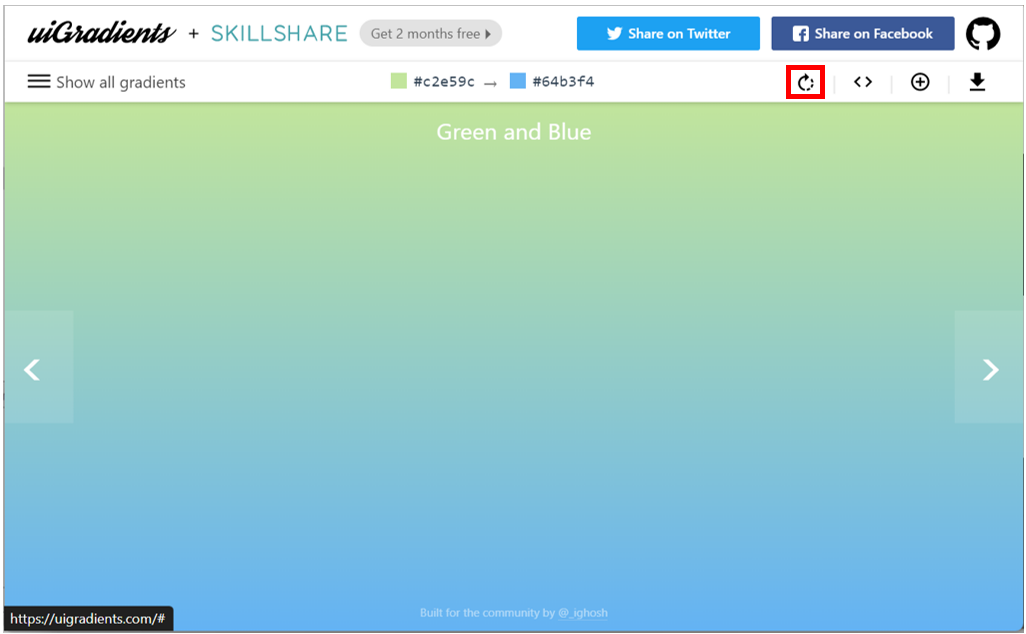
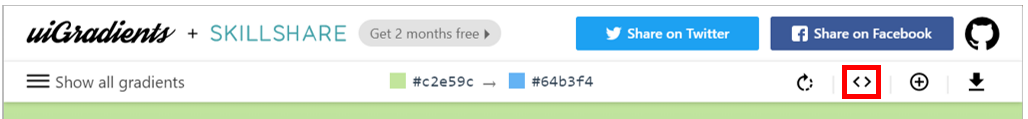
1. 回転ボタンでグラデの方向を「縦」にする
グラデーションが縦方向(もしくは斜め)になるよう、回転ボタンをクリックしてください。

2. 「<>」アイコンをクリック

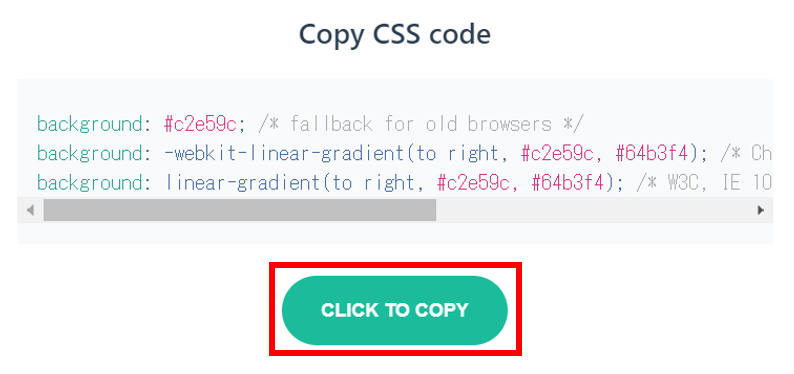
3. コピーボタンをクリック

4. [3] のコードをbody { } でくくる
コピーしたコードを以下の { } に挟んでください。
body { コピーしたcssコードをいれる }
5. はてなブログ管理画面の「デザインcss」に投入・保存する
表示されましたか? 意外と濃くて、ちょっとびっくりするかもしれません。
いろいろ試して、楽しんでくださいね。
(改修のサポートは受けつけておりません。ご了承くださいませ)
グラデーションの理由
会社からの帰り道、東の空のグラデーションがとてもきれいで、ああ空のふちが紫っていうかピンクだ、そんな色をしてたなんてぜんぜん知らなかったなっていう感動というかショックを受けて、そのときの気持ちを忘れないようにブログの背景をグラデーションにしました。
思えば自然はすべてグラデーションで、単色なのは人工物だけ。人工物だって、光の当たりぐあいによってグラデーションになる。境目がないのは目に見えるものだけでなくわたしたちも同じで、気分はいつだってグラデーション。単色よりもグラデがナイスじゃない? と考えているのは、そんな理由からです。
好みのグラデーションで、自分のブログをいろどってほしい、そんな気持ちで「fade」を制作しました。気に入っていただけたらうれしいです。
連絡先
不具合がございましたら、「不具合内容」と「ご利用環境」を以下メールフォームよりご連絡ください。
なお、改修に関するサポートには対応しておりません。あしからずご了承くださいませ。
▼ブログタイトルに背景画像を設定した場合のcssをカスタマイズしました