ガーリーな2カラムテーマ「macaron」をはてなテーマストアに公開しました。

※ サンプルサイトはございません。
デザイン
PC (961px~)

スマホ (~960px)

テーマ「macaron」のポイント
ガーリーな色づかい & 着せ替え可能
モノクロをベースに、マカロンぽい色づかいがかわいいテーマです。
デフォルトカラーは、青みがかったピンクのフランボワーズ。ピンクが苦手の方のために、着せ替え用のcssも用意しました。お好みの色を見つけてください。
ブログの世界観をつたえるビジュアル
「macaron」は、メインビジュアルありきのテーマです。
お気に入りの画像を指定するだけで、ブログの世界観を一瞬でつたえることができます(画像の指定方法は後述)。
画像に細いストライプの背景、ブログタイトルに黒背景を敷いているため、どんな画像でもいい感じになじみますよ。
レスポンシブ対応
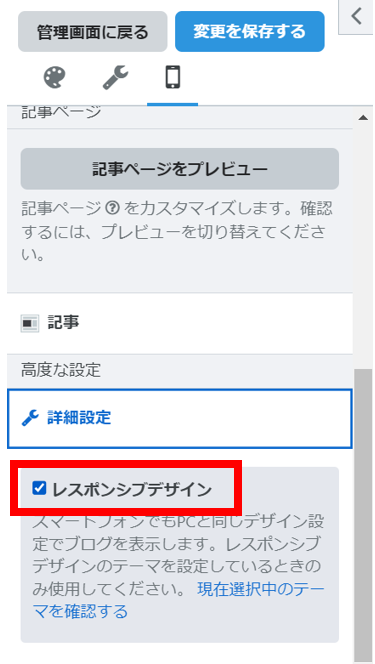
「macaron」はレスポンシブ対応*1 済みです。
テーマをご利用いただく際には、デザイン > スマートフォン > 詳細設定 >「レスポンシブデザイン」にチェックを入れてください。

着せ替えカタログ
cssの量がやたら多いですが、コピペするだけでOK。コピペの手順は後述します。
ラズベリー

#footer .guest-footer .btn-register{background:#c175ae;color:#fff}.entry-header-menu a,a.entry-see-more,a.leave-comment-title{background:rgba(200,200,200,.1);border:1px solid #9b9b9b;color:#9b9b9b}#footer .guest-footer .btn-register{background:#6ac7e6}a{color:#6ac7e6}.entry-content h2{background:#e4f5fb}.entry-content h3{border-color:#6ac7e6}.entry-content h4{border-color:#6ac7e6}.categories:before{background-color:#6ac7e6}.asin-detail-buy{border-color:#6ac7e6}.comment-box .read-more-comments a:before{border-color:#6ac7e6}.pager>a{display:inline-block;line-height:2rem;font-size:1.3rem;color:#6ac7e6}.entry-footer .hatena-module-related-entries .hatena-module-title{color:#6ac7e6;border-color:#6ac7e6}.comment-box .read-more-comments a:before{border-color:#6ac7e6}.pager>[class^=pager-]>a,.pager>[class^=test-pager-]>a{color:#6ac7e6}.archive-entry-tag .archive-entry-tag-link{margin:0 1em .5em 0;padding:0;background:0 0;font-size:1.1rem}#box2 .hatena-module:nth-child(1n){background-color:#e9f7fb}#box2 .hatena-module:nth-child(2n){background-color:#f6fcfd}#box2 .hatena-module .hatena-module-title{border-color:#6ac7e6;color:#6ac7e6}#box2 .hatena-module .hatena-module-body{color:#6ac7e6}#box2 .hatena-module.hatena-module-profile .id{color:#6ac7e6}#box2 .hatena-module.hatena-module-archive ul li.archive-module-year .archive-module-button>span[class^=archive-module]:before{border-color:#6ac7e6}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:before,#box2 .hatena-module.hatena-module-profile .profile-description p,#box2 .hatena-module.hatena-module-profile .profile-description ul{color:#6ac7e6}#box2 .hatena-module .hatena-module-body a,#box2 .hatena-module .hatena-module-title a,#box2 .hatena-module .hatena-urllist li a{color:#6ac7e6}#box2 .hatena-module .btnSubscribe a,#box2 .hatena-module .urllist-categories .urllist-category-link,#box2 .hatena-module.hatena-module-category .hatena-urllist li a,.btnSubscribe a,.hatena-module-category .hatena-urllist li a,.urllist-categories .urllist-category-link{color:#6ac7e6;border:1px solid #6ac7e6}@media (min-width:961px){#footer .guest-footer .btn-register:hover{background:#a1488b;color:#fff}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#f8f0f6;border-color:#a1488b;color:#a1488b}#footer .guest-footer .btn-register:hover{background:#3eb7df}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#edf8fc;border-color:#3eb7df;color:#3eb7df}a:hover{color:#3eb7df;border-color:#3eb7df}.entry-content a:not(.entry-see-more):not(.embed-group-link):hover{color:#3eb7df}h1 a:hover,h2 a:hover,h3 a:hover,h4 a:hover,h5 a:hover,h6 a:hover{color:#3eb7df}#gnav .gnav-menu a:hover{background:#6ac7e6}.asin-detail-buy:hover{border-color:#3eb7df}.comment-box .read-more-comments a:hover:before{border-color:#3eb7df}.pager>a:hover{color:#3eb7df}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover{color:#6ac7e6;border-color:#6ac7e6}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover .entry-tag-icon path{fill:#6ac7e6}.pager>[class^=pager-]>a:hover,.pager>[class^=test-pager-]>a:hover{color:#3eb7df}.archive-entry-tag .archive-entry-tag-link:hover{color:#3eb7df}.archive-entry-tag .archive-entry-tag-link:hover .path{color:#3eb7df}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:hover:before{color:#3eb7df}#box2 .hatena-module .hatena-module-body a:hover,#box2 .hatena-module .hatena-module-title a:hover,#box2 .hatena-module .hatena-urllist li a:hover{color:#3eb7df}#box2 .hatena-module .btnSubscribe a:hover,#box2 .hatena-module .urllist-categories .urllist-category-link:hover,#box2 .hatena-module.hatena-module-category .hatena-urllist li a:hover,.btnSubscribe a:hover,.hatena-module-category .hatena-urllist li a:hover,.urllist-categories .urllist-category-link:hover{background:#6ac7e6}}
ピスタチオ

#footer .guest-footer .btn-register{background:#c175ae;color:#fff}.entry-header-menu a,a.entry-see-more,a.leave-comment-title{background:rgba(200,200,200,.1);border:1px solid #9b9b9b;color:#9b9b9b}#footer .guest-footer .btn-register{background:#86c642}#box2 .hatena-module:nth-child(1n){background-color:#e8f4db}#box2 .hatena-module:nth-child(2n){background-color:#eff8e7}#box2 .hatena-module .hatena-module-title{border-color:#86c642;color:#86c642}#box2 .hatena-module .hatena-module-body{color:#86c642}#box2 .hatena-module.hatena-module-profile .id{color:#86c642}#box2 .hatena-module.hatena-module-archive ul li.archive-module-year .archive-module-button>span[class^=archive-module]:before{border-color:#86c642}a{color:#86c642}.entry-content h2{background:#cce7b0}.entry-content h3{border-color:#86c642}.entry-content h4{border-color:#86c642}.categories:before{background-color:#86c642}.asin-detail-buy{border-color:#86c642}.comment-box .read-more-comments a:before{border-color:#86c642}.pager>a{display:inline-block;line-height:2rem;font-size:1.3rem;color:#86c642}.entry-footer .hatena-module-related-entries .hatena-module-title{color:#86c642;border-color:#86c642}.comment-box .read-more-comments a:before{border-color:#86c642}.pager>[class^=pager-]>a,.pager>[class^=test-pager-]>a{color:#86c642}.archive-entry-tag .archive-entry-tag-link{margin:0 1em .5em 0;padding:0;background:0 0;font-size:1.1rem}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:before,#box2 .hatena-module.hatena-module-profile .profile-description p,#box2 .hatena-module.hatena-module-profile .profile-description ul{color:#86c642}#box2 .hatena-module .hatena-module-body a,#box2 .hatena-module .hatena-module-title a,#box2 .hatena-module .hatena-urllist li a{color:#86c642}#box2 .hatena-module .btnSubscribe a,#box2 .hatena-module .urllist-categories .urllist-category-link,#box2 .hatena-module.hatena-module-category .hatena-urllist li a,.btnSubscribe a,.hatena-module-category .hatena-urllist li a,.urllist-categories .urllist-category-link{color:#86c642;border:1px solid #86c642}@media (min-width:961px){#footer .guest-footer .btn-register:hover{background:#a1488b;color:#fff}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#f8f0f6;border-color:#a1488b;color:#a1488b}#footer .guest-footer .btn-register:hover{background:#6ca431}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#d1e9b8;border-color:#6ca431;color:#6ca431}a:hover{color:#6ca431;border-color:#6ca431}.entry-content a:not(.entry-see-more):not(.embed-group-link):hover{color:#6ca431}h1 a:hover,h2 a:hover,h3 a:hover,h4 a:hover,h5 a:hover,h6 a:hover{color:#6ca431}#gnav .gnav-menu a:hover{background:#86c642}.asin-detail-buy:hover{border-color:#6ca431}.comment-box .read-more-comments a:hover:before{border-color:#6ca431}.pager>a:hover{color:#6ca431}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover{color:#86c642;border-color:#86c642}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover .entry-tag-icon path{fill:#86c642}.pager>[class^=pager-]>a:hover,.pager>[class^=test-pager-]>a:hover{color:#6ca431}.archive-entry-tag .archive-entry-tag-link:hover{color:#6ca431}.archive-entry-tag .archive-entry-tag-link:hover .path{color:#6ca431}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:hover:before{color:#6ca431}#box2 .hatena-module .hatena-module-body a:hover,#box2 .hatena-module .hatena-module-title a:hover,#box2 .hatena-module .hatena-urllist li a:hover{color:#6ca431}#box2 .hatena-module .btnSubscribe a:hover,#box2 .hatena-module .urllist-categories .urllist-category-link:hover,#box2 .hatena-module.hatena-module-category .hatena-urllist li a:hover,.btnSubscribe a:hover,.hatena-module-category .hatena-urllist li a:hover,.urllist-categories .urllist-category-link:hover{background:#86c642}}
アプリコット

#footer .guest-footer .btn-register{background:#c175ae;color:#fff}.entry-header-menu a,a.entry-see-more,a.leave-comment-title{background:rgba(200,200,200,.1);border:1px solid #9b9b9b;color:#9b9b9b}#footer .guest-footer .btn-register{background:#e37d08}#box2 .hatena-module:nth-child(1n){background-color:#feeedd}#box2 .hatena-module:nth-child(2n){background-color:#fef3e7}#box2 .hatena-module .hatena-module-title{border-color:#e37d08;color:#e37d08}#box2 .hatena-module .hatena-module-body{color:#e37d08}#box2 .hatena-module.hatena-module-profile .id{color:#e37d08}#box2 .hatena-module.hatena-module-archive ul li.archive-module-year .archive-module-button>span[class^=archive-module]:before{border-color:#e37d08}a{color:#e37d08}.entry-content h2{background:#fac17f}.entry-content h3{border-color:#e37d08}.entry-content h4{border-color:#e37d08}.categories:before{background-color:#e37d08}.asin-detail-buy{border-color:#e37d08}.comment-box .read-more-comments a:before{border-color:#e37d08}.pager>a{display:inline-block;line-height:2rem;font-size:1.3rem;color:#e37d08}.entry-footer .hatena-module-related-entries .hatena-module-title{color:#e37d08;border-color:#e37d08}.comment-box .read-more-comments a:before{border-color:#e37d08}.pager>[class^=pager-]>a,.pager>[class^=test-pager-]>a{color:#e37d08}.archive-entry-tag .archive-entry-tag-link{margin:0 1em .5em 0;padding:0;background:0 0;font-size:1.1rem}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:before,#box2 .hatena-module.hatena-module-profile .profile-description p,#box2 .hatena-module.hatena-module-profile .profile-description ul{color:#e37d08}#box2 .hatena-module .hatena-module-body a,#box2 .hatena-module .hatena-module-title a,#box2 .hatena-module .hatena-urllist li a{color:#e37d08}#box2 .hatena-module .btnSubscribe a,#box2 .hatena-module .urllist-categories .urllist-category-link,#box2 .hatena-module.hatena-module-category .hatena-urllist li a,.btnSubscribe a,.hatena-module-category .hatena-urllist li a,.urllist-categories .urllist-category-link{color:#e37d08;border:1px solid #e37d08}@media (min-width:961px){#footer .guest-footer .btn-register:hover{background:#a1488b;color:#fff}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#f8f0f6;border-color:#a1488b;color:#a1488b}#footer .guest-footer .btn-register:hover{background:#b26206}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#fbc689;border-color:#b26206;color:#b26206}a:hover{color:#b26206;border-color:#b26206}.entry-content a:not(.entry-see-more):not(.embed-group-link):hover{color:#b26206}h1 a:hover,h2 a:hover,h3 a:hover,h4 a:hover,h5 a:hover,h6 a:hover{color:#b26206}#gnav .gnav-menu a:hover{background:#e37d08}.asin-detail-buy:hover{border-color:#b26206}.comment-box .read-more-comments a:hover:before{border-color:#b26206}.pager>a:hover{color:#b26206}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover{color:#e37d08;border-color:#e37d08}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover .entry-tag-icon path{fill:#e37d08}.pager>[class^=pager-]>a:hover,.pager>[class^=test-pager-]>a:hover{color:#b26206}.archive-entry-tag .archive-entry-tag-link:hover{color:#b26206}.archive-entry-tag .archive-entry-tag-link:hover .path{color:#b26206}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:hover:before{color:#b26206}#box2 .hatena-module .hatena-module-body a:hover,#box2 .hatena-module .hatena-module-title a:hover,#box2 .hatena-module .hatena-urllist li a:hover{color:#b26206}#box2 .hatena-module .btnSubscribe a:hover,#box2 .hatena-module .urllist-categories .urllist-category-link:hover,#box2 .hatena-module.hatena-module-category .hatena-urllist li a:hover,.btnSubscribe a:hover,.hatena-module-category .hatena-urllist li a:hover,.urllist-categories .urllist-category-link:hover{background:#e37d08}}
カシス

#footer .guest-footer .btn-register{background:#c175ae;color:#fff}.entry-header-menu a,a.entry-see-more,a.leave-comment-title{background:rgba(200,200,200,.1);border:1px solid #9b9b9b;color:#9b9b9b}#footer .guest-footer .btn-register{background:#bb9dcf}#box2 .hatena-module:nth-child(1n){background-color:#efe8f4}#box2 .hatena-module:nth-child(2n){background-color:#f4eff7}#box2 .hatena-module .hatena-module-title{border-color:#bb9dcf;color:#bb9dcf}#box2 .hatena-module .hatena-module-body{color:#bb9dcf}#box2 .hatena-module.hatena-module-profile .id{color:#bb9dcf}#box2 .hatena-module.hatena-module-archive ul li.archive-module-year .archive-module-button>span[class^=archive-module]:before{border-color:#bb9dcf}a{color:#bb9dcf}.entry-content h2{background:#fefdfe}.entry-content h3{border-color:#bb9dcf}.entry-content h4{border-color:#bb9dcf}.categories:before{background-color:#bb9dcf}.asin-detail-buy{border-color:#bb9dcf}.comment-box .read-more-comments a:before{border-color:#bb9dcf}.pager>a{display:inline-block;line-height:2rem;font-size:1.3rem;color:#bb9dcf}.entry-footer .hatena-module-related-entries .hatena-module-title{color:#bb9dcf;border-color:#bb9dcf}.comment-box .read-more-comments a:before{border-color:#bb9dcf}.pager>[class^=pager-]>a,.pager>[class^=test-pager-]>a{color:#bb9dcf}.archive-entry-tag .archive-entry-tag-link{margin:0 1em .5em 0;padding:0;background:0 0;font-size:1.1rem}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:before,#box2 .hatena-module.hatena-module-profile .profile-description p,#box2 .hatena-module.hatena-module-profile .profile-description ul{color:#bb9dcf}#box2 .hatena-module .hatena-module-body a,#box2 .hatena-module .hatena-module-title a,#box2 .hatena-module .hatena-urllist li a{color:#bb9dcf}#box2 .hatena-module .btnSubscribe a,#box2 .hatena-module .urllist-categories .urllist-category-link,#box2 .hatena-module.hatena-module-category .hatena-urllist li a,.btnSubscribe a,.hatena-module-category .hatena-urllist li a,.urllist-categories .urllist-category-link{color:#bb9dcf;border:1px solid #bb9dcf}@media (min-width:961px){#footer .guest-footer .btn-register:hover{background:#a1488b;color:#fff}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#f8f0f6;border-color:#a1488b;color:#a1488b}#footer .guest-footer .btn-register:hover{background:#a37bbe}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#fff;border-color:#a37bbe;color:#a37bbe}a:hover{color:#a37bbe;border-color:#a37bbe}.entry-content a:not(.entry-see-more):not(.embed-group-link):hover{color:#a37bbe}h1 a:hover,h2 a:hover,h3 a:hover,h4 a:hover,h5 a:hover,h6 a:hover{color:#a37bbe}#gnav .gnav-menu a:hover{background:#bb9dcf}.asin-detail-buy:hover{border-color:#a37bbe}.comment-box .read-more-comments a:hover:before{border-color:#a37bbe}.pager>a:hover{color:#a37bbe}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover{color:#bb9dcf;border-color:#bb9dcf}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover .entry-tag-icon path{fill:#bb9dcf}.pager>[class^=pager-]>a:hover,.pager>[class^=test-pager-]>a:hover{color:#a37bbe}.archive-entry-tag .archive-entry-tag-link:hover{color:#a37bbe}.archive-entry-tag .archive-entry-tag-link:hover .path{color:#a37bbe}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:hover:before{color:#a37bbe}#box2 .hatena-module .hatena-module-body a:hover,#box2 .hatena-module .hatena-module-title a:hover,#box2 .hatena-module .hatena-urllist li a:hover{color:#a37bbe}#box2 .hatena-module .btnSubscribe a:hover,#box2 .hatena-module .urllist-categories .urllist-category-link:hover,#box2 .hatena-module.hatena-module-category .hatena-urllist li a:hover,.btnSubscribe a:hover,.hatena-module-category .hatena-urllist li a:hover,.urllist-categories .urllist-category-link:hover{background:#bb9dcf}}
いちご
デフォルトよりもパキッとしたピンクです。

#footer .guest-footer .btn-register{background:#c175ae;color:#fff}.entry-header-menu a,a.entry-see-more,a.leave-comment-title{background:rgba(200,200,200,.1);border:1px solid #9b9b9b;color:#9b9b9b}#footer .guest-footer .btn-register{background:#dc71a9}#box2 .hatena-module:nth-child(1n){background-color:#f9e8f1}#box2 .hatena-module:nth-child(2n){background-color:#fcf4f8}#box2 .hatena-module .hatena-module-title{border-color:#dc71a9;color:#dc71a9}#box2 .hatena-module .hatena-module-body{color:#dc71a9}#box2 .hatena-module.hatena-module-profile .id{color:#dc71a9}#box2 .hatena-module.hatena-module-archive ul li.archive-module-year .archive-module-button>span[class^=archive-module]:before{border-color:#dc71a9}a{color:#dc71a9}.entry-content h2{background:#f8e4ee}.entry-content h3{border-color:#dc71a9}.entry-content h4{border-color:#dc71a9}.categories:before{background-color:#dc71a9}.asin-detail-buy{border-color:#dc71a9}.comment-box .read-more-comments a:before{border-color:#dc71a9}.pager>a{display:inline-block;line-height:2rem;font-size:1.3rem;color:#dc71a9}.entry-footer .hatena-module-related-entries .hatena-module-title{color:#dc71a9;border-color:#dc71a9}.comment-box .read-more-comments a:before{border-color:#dc71a9}.pager>[class^=pager-]>a,.pager>[class^=test-pager-]>a{color:#dc71a9}.archive-entry-tag .archive-entry-tag-link{margin:0 1em .5em 0;padding:0;background:0 0;font-size:1.1rem}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:before,#box2 .hatena-module.hatena-module-profile .profile-description p,#box2 .hatena-module.hatena-module-profile .profile-description ul{color:#dc71a9}#box2 .hatena-module .hatena-module-body a,#box2 .hatena-module .hatena-module-title a,#box2 .hatena-module .hatena-urllist li a{color:#dc71a9}#box2 .hatena-module .btnSubscribe a,#box2 .hatena-module .urllist-categories .urllist-category-link,#box2 .hatena-module.hatena-module-category .hatena-urllist li a,.btnSubscribe a,.hatena-module-category .hatena-urllist li a,.urllist-categories .urllist-category-link{color:#dc71a9;border:1px solid #dc71a9}@media (min-width:961px){#footer .guest-footer .btn-register:hover{background:#a1488b;color:#fff}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#f8f0f6;border-color:#a1488b;color:#a1488b}#footer .guest-footer .btn-register:hover{background:#d24890}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#faecf3;border-color:#d24890;color:#d24890}a:hover{color:#d24890;border-color:#d24890}.entry-content a:not(.entry-see-more):not(.embed-group-link):hover{color:#d24890}h1 a:hover,h2 a:hover,h3 a:hover,h4 a:hover,h5 a:hover,h6 a:hover{color:#d24890}#gnav .gnav-menu a:hover{background:#dc71a9}.asin-detail-buy:hover{border-color:#d24890}.comment-box .read-more-comments a:hover:before{border-color:#d24890}.pager>a:hover{color:#d24890}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover{color:#dc71a9;border-color:#dc71a9}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover .entry-tag-icon path{fill:#dc71a9}.pager>[class^=pager-]>a:hover,.pager>[class^=test-pager-]>a:hover{color:#d24890}.archive-entry-tag .archive-entry-tag-link:hover{color:#d24890}.archive-entry-tag .archive-entry-tag-link:hover .path{color:#d24890}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:hover:before{color:#d24890}#box2 .hatena-module .hatena-module-body a:hover,#box2 .hatena-module .hatena-module-title a:hover,#box2 .hatena-module .hatena-urllist li a:hover{color:#d24890}#box2 .hatena-module .btnSubscribe a:hover,#box2 .hatena-module .urllist-categories .urllist-category-link:hover,#box2 .hatena-module.hatena-module-category .hatena-urllist li a:hover,.btnSubscribe a:hover,.hatena-module-category .hatena-urllist li a:hover,.urllist-categories .urllist-category-link:hover{background:#dc71a9}}
ショコラ

#footer .guest-footer .btn-register{background:#c175ae;color:#fff}.entry-header-menu a,a.entry-see-more,a.leave-comment-title{background:rgba(200,200,200,.1);border:1px solid #9b9b9b;color:#9b9b9b}#footer .guest-footer .btn-register{background:#6c3a24}#box2 .hatena-module:nth-child(1n){background-color:#efd8ce}#box2 .hatena-module:nth-child(2n){background-color:#f3e1da}#box2 .hatena-module .hatena-module-title{border-color:#6c3a24;color:#6c3a24}#box2 .hatena-module .hatena-module-body{color:#6c3a24}#box2 .hatena-module.hatena-module-profile .id{color:#6c3a24}#box2 .hatena-module.hatena-module-archive ul li.archive-module-year .archive-module-button>span[class^=archive-module]:before{border-color:#6c3a24}a{color:#6c3a24}.entry-content h2{background:#c77a58}.entry-content h3{border-color:#6c3a24}.entry-content h4{border-color:#6c3a24}.categories:before{background-color:#6c3a24}.asin-detail-buy{border-color:#6c3a24}.comment-box .read-more-comments a:before{border-color:#6c3a24}.pager>a{display:inline-block;line-height:2rem;font-size:1.3rem;color:#6c3a24}.entry-footer .hatena-module-related-entries .hatena-module-title{color:#6c3a24;border-color:#6c3a24}.comment-box .read-more-comments a:before{border-color:#6c3a24}.pager>[class^=pager-]>a,.pager>[class^=test-pager-]>a{color:#6c3a24}.archive-entry-tag .archive-entry-tag-link{margin:0 1em .5em 0;padding:0;background:0 0;font-size:1.1rem}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:before,#box2 .hatena-module.hatena-module-profile .profile-description p,#box2 .hatena-module.hatena-module-profile .profile-description ul{color:#6c3a24}#box2 .hatena-module .hatena-module-body a,#box2 .hatena-module .hatena-module-title a,#box2 .hatena-module .hatena-urllist li a{color:#6c3a24}#box2 .hatena-module .btnSubscribe a,#box2 .hatena-module .urllist-categories .urllist-category-link,#box2 .hatena-module.hatena-module-category .hatena-urllist li a,.btnSubscribe a,.hatena-module-category .hatena-urllist li a,.urllist-categories .urllist-category-link{color:#6c3a24;border:1px solid #6c3a24}@media (min-width:961px){#footer .guest-footer .btn-register:hover{background:#a1488b;color:#fff}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{background:#f8f0f6;border-color:#a1488b;color:#a1488b}#footer .guest-footer .btn-register:hover{background:#462517}.entry-header-menu a:hover,a.entry-see-more:hover,a.leave-comment-title:hover{border-color:#462517;color:#462517}a:hover{color:#462517;border-color:#462517}.entry-content a:not(.entry-see-more):not(.embed-group-link):hover{color:#462517}h1 a:hover,h2 a:hover,h3 a:hover,h4 a:hover,h5 a:hover,h6 a:hover{color:#462517}#gnav .gnav-menu a:hover{background:#6c3a24}.asin-detail-buy:hover{border-color:#462517}.comment-box .read-more-comments a:hover:before{border-color:#462517}.pager>a:hover{color:#462517}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover{color:#6c3a24;border-color:#6c3a24}.entry-footer .entry-tags-wrapper .entry-tag .entry-tag-link:hover .entry-tag-icon path{fill:#6c3a24}.pager>[class^=pager-]>a:hover,.pager>[class^=test-pager-]>a:hover{color:#462517}.archive-entry-tag .archive-entry-tag-link:hover{color:#462517}.archive-entry-tag .archive-entry-tag-link:hover .path{color:#462517}#box2 .hatena-module.hatena-module-entries-access-ranking ul:not(.urllist-with-thumbnails) li a:hover:before{color:#462517}#box2 .hatena-module .hatena-module-body a:hover,#box2 .hatena-module .hatena-module-title a:hover,#box2 .hatena-module .hatena-urllist li a:hover{color:#462517}#box2 .hatena-module .btnSubscribe a:hover,#box2 .hatena-module .urllist-categories .urllist-category-link:hover,#box2 .hatena-module.hatena-module-category .hatena-urllist li a:hover,.btnSubscribe a:hover,.hatena-module-category .hatena-urllist li a:hover,.urllist-categories .urllist-category-link:hover{background:#6c3a24}}.entry-content p a {text-decoration: underline; }@media (min-width: 961px){.entry-content p a:hover {text-decoration: none;}}
css追記の手順
cssの追記はむずしくありません。「一回もやったことがないよ!」という方もぜひ、トライしてみてください。
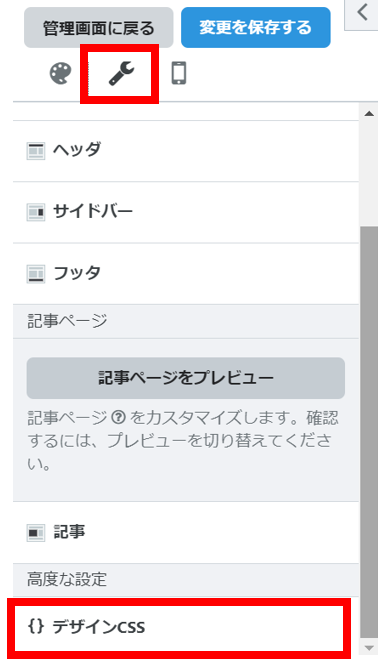
1. 管理画面の「デザインcss」をクリック
管理画面 > デザイン > カスタマイズ (スパナのアイコン) > 「デザインcss」をクリック

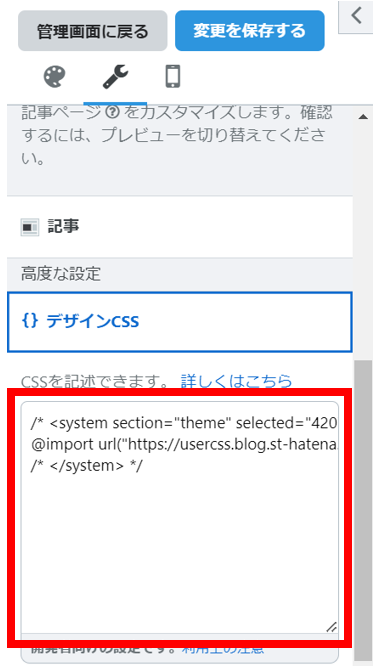
2. css投入フォームをクリック

3. 末尾に着せ替え用のcssをコピペ

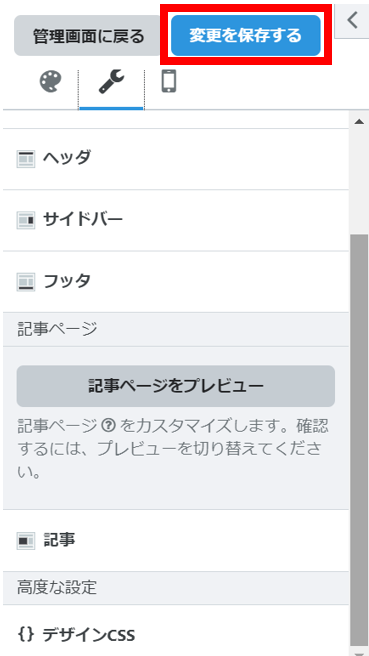
4. 「変更を保存する」をクリック
保存ボタンを押すのをお忘れなく。保存しないと反映されません。

着せ替え以外のカスタマイズ
Webフォント
サンプルでは、ブログタイトルと英数字にGoogle Fonts (Googleが提供しているWebフォント) を使用しています。
ビフォー。

アフター。

もしブログタイトルが英字の場合は、ぜひ使ってみてください。
また、ブログ全体の英数字にもGoogleフォントを割り当てています。
ビフォー。

アフター。

ちょっと手間ですが、このカスタマイズをするとぐっとおしゃれになります。ぜひぜひ。
1. 管理画面 > デザイン > カスタマイズ (スパナのアイコン) > 「ヘッダ」をクリック
2. 「ブログタイトル下」に以下のコードを投入

<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet"> <link href="https://fonts.googleapis.com/css2?family=Oooh+Baby&display=swap" rel="stylesheet">
3. 「変更を保存する」をクリック
リロードしてフォントが変われば成功です。変わらない場合は投入先に間違いがないか、確認してくださいね。
ヘッダー画像の変更
ヘッダーの画像をお好みのものに変更いただけます。以下のcssを「デザインcss」に投入してください。
ちなみにデフォルトのヘッダー画像の決め手は、右端のでかいパンです。
#blog-title { background-image: url("画像のURL"); }
画像が見つからないよーという方は、以下のサンプルcssをお試しください。
サンプル1

#blog-title { background-image: url("https://cdn-ak.f.st-hatena.com/images/fotolife/l/littleray/20230703/20230703202737.jpg"); }
サンプル2

#blog-title { background: url(https://cdn-ak.f.st-hatena.com/images/fotolife/l/littleray/20230703/20230703202754.jpg) 0 88% no-repeat; background-size: cover; }
サンプル3

#blog-title { background: url(https://cdn-ak.f.st-hatena.com/images/fotolife/l/littleray/20230703/20230703202814.jpg) 0 88% no-repeat; background-size: cover; }
サンプル4

#blog-title { background: url(https://cdn-ak.f.st-hatena.com/images/fotolife/l/littleray/20230703/20230703202709.jpg) 0 27% no-repeat; background-size: cover; }
グローバルナビゲーション (グロナビ) の設置

ブログタイトル下の、「メニュー1、メニュー2」が表示されているエリアです。
スマホでは幅が縮んで左寄せになります。ハンバーガーメニュー化はいたしません。
1. 以下のHTMLを自分のブログ用に書き換える
書き換える箇所は「URL」と「メニュー名」です。このHTMLを貼りつけたら自動的にメニュー名やURLが書き換わるものではありませんのでご注意ください。
<nav id="gnav"> <ul class="gnav-inner"> <li class="gnav-menu"><a href="URL">メニュー1</a></li> <li class="gnav-menu"><a href="URL">メニュー2</a></li> <li class="gnav-menu"><a href="URL">メニュー3</a></li> <li class="gnav-menu"><a href="URL">メニュー4</a></li> <li class="gnav-menu"><a href="URL">メニュー5</a></li> </ul> </nav>
2. 管理画面 > デザイン > カスタマイズ (スパナのアイコン) > 「ヘッダ」をクリック
3. 「ブログタイトル下」に [1] のコードを投入・保存する
デフォルトカラーを「フランボワーズ(青みピンク)」にした理由
デフォルトの色は、青みピンクのフランボワーズです。青みピンク、別名フューシャピンク。フューシャピンクの色イメージは「自己肯定感」「自信」だそう。ブログを書くことで、自己肯定感を少しでも上げられたらと考え、この色に決めました。
ちなみに「マカロン」というテーマ名は、マカロンを選ぶみたいに、楽しくカラーを選べるといいなーという思いをこめています。
ご注意事項
テーマ公開後、イントールしてくださったブログを拝見させていただいたうえで、あれこれ調整するというスタイルの運用方針でございます。ご利用の際には、その点をご了承ください。
連絡先
表示に不具合がございましたら、「不具合内容」と「ご利用環境」を以下メールフォームよりお気軽にご連絡ください。
なお、改修に関するサポートには対応しておりません。あしからずご了承くださいませ。